
Приветствую вас мои дорогие читатели, подписчики и гости моего блога!
Наверняка многие из вас уже слышали о том, что Google принял решение о создании мобильной версии вашего сайта, это касается и блогов!
СОДЕРЖАНИЕ СТАТЬИ
MobileGeddon от Google моб-ная версии сайта!
Все сайты, которые будут отображаться в поисковых запросах в результате поиска, на мобильных устройствах и корректно отображаться попадают в «Друзья» Google! Данный алгоритм получил, название MobileGeddon он был запущен 21 апреля 2015 года.
Что это означает и с чем нам придется столкнуться?
Означает это только одно, что Google отдает предпочтение моб-ой версии сайта, а это наиболее лучшие позиции в поисковой системе, ваш сайт или блог будет находиться выше в результатах именно мобильного поиска.
А мы с вами прекрасно видим и понимаем, куда идет тенденция пользователей. Как мобильный трафик набирает обороты!
Если вы еще не сделали мобильную версию своего сайта или блога, время задуматься и бегом предпринять все меры что бы эта версия была!
Навигация мобильного сайта

На мобильной версии все должно прокручиваться одним пальцем, прокрутка страниц, увеличение масштаба, если что, то мелко и требуется увеличить изображение или текст.
Краткость и минимализм моб. версии
Вы должны понимать, что в моб. версии сайта или вашего блога, у вас будет минимум времени, чтобы привлечь внимание читателей. Динамические галереи, тяжелые фотографии, дизайн сайта перегружен изобилием всевозможными приложениями все это будет тормозить загрузку сайта. Облегчите ваш сайт, сделайте его более простым и понятным.
Изображения, оптимизируйте под моб. версию
Сегодня мобильный интернет работает пока медленнее, и скорость загрузки желает оставлять лучшего. Сделайте ваши изображения, под моб. версию, чтобы они влезали под размер экрана смартфонов.

Контактные данные на моб-ной версии
Важный элемент, так как ваши читатель должны видеть четкие данные, телефон или ваш email, skype, адрес вашего офиса или магазина, эта информация должна быть отлично видна. И ваши посетители будут вам благодарны, за это, а вы не потеряете нового клиента или партнера!
Мобильный плагин для WordPress
Есть определенный плагин, если ваш блог или сайт на движке WordPress, то вы можете поставить название WPtouch, он прекрасно установился на мой блог. Настройки понятны и просты и вы счастливый обладатель моб. версии сайта или блога.
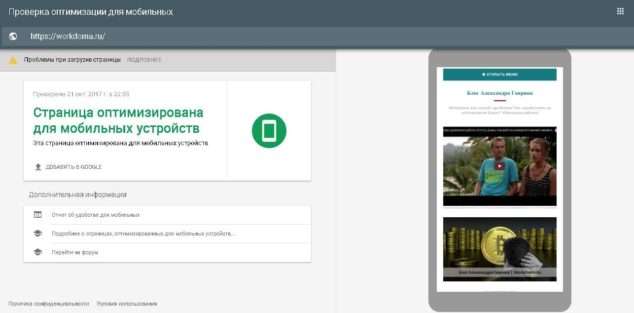
После установки мобильной версии, проверьте все страницы вашего сайта или блога. Проверить можно в GoogleWebmasters, если что то не получается вы получите подсказки и рекомендации как устранить. Лично у меня некоторые изображения были чуть больше, я уменьшил размер и снова проверил, все стало отлично!

Протестируйте ваш мобильный сайт на разных операционных системах попросите вам помочь ваших друзей или знакомых! И кстати это лишний повод показать и рассказать о вашем блоге или сайте, воспользуйтесь этим!
Читая эту статью, вы, возможно, скажете все это сложно? Но поверьте, у меня на это ушло чуть более часа времени и оно пролетело не заметно!
Но, когда вы сделаете моб-ю версию, вы будете большим другом алгоритма MobileGeddon в поисковой системе Google! Ну а кто проигнорирует это, то окажется на глубоких задворках поисковых страниц.

Буду рад, если моя статья помогла вам! Оставляйте ваши отзывы, пишите комментарии!
С Уважением, Александр Гаврин.














Спасибо за подсказку про плагин. Читал где-то, что доля мобильного трафика уже 50% и растёт.
Пожалуйста, рад что статья была полезна. А трафик на мобильных, уже набирает обороты и нужно реагировать быстро и настраивать свои блоги и сайты под мобильную версию!
Да уж вот те на, знал ведь что к этому идет. Ну да ладно будем значит подстраиваться не
впервой. Хотя мой блог не на движке а собран ручками, теперь придется покарпеть, чтобы мобильную версию собрать.
Да, Алексей мобильный трафик растет и захватывает интернет!
Александр, здравствуйте. У меня есть один небольшой недостаток – если я что-то читаю (даже по диагонали) – то читаю, а если комментирую – то комментирую ;) Так что заранее прошу прощение за «много букв», но может мои «заметки на полях» (так я это называю) и будут полезны вам и вашим читателям.
1. MobileGeddon или MobileFriendly (рус. ДляМобильных)
На самом деле название «MobileGeddon» было дано алгоритму сеошниками. Google назвал его «MobileFriendly», на русском «ДляМобильных».
Вообще, здесь интересно получилось с этим мобильным армагедоном – мобилогедоном. Дело в том, что тему с мобильными версиями сайтов Google муссировал уже очень давно. Ему было достаточно сказать, что алгоритм окажет влияние на ранжирование в мобильной выдаче – и пошла паника. Но это была просто провокация!
На самом деле, мобильная версия сайта, даже в мобильной выдаче Google, является лишь одним из множества факторов ранжирования, причём не самым главным!
Из своего опыта могу сказать, что наблюдал, когда в мобильной выдаче десктопный сайт обгонял мобильный… и это при том, что в десктопной выдаче он проигрывал мобильному. Т. е. получается такой абсурд – десктопный сайт в мобильной выдаче получил приоритет перед сайтом с мобильной версией.
2. Мобильный поиск = мобильная версия сайта
Здесь всё достаточно просто. Мобильный поиск требует мобильных версий сайтов. Именно версий, а не мобильных сайтов. Многие это смекнули и стали использовать самые простейшие решения, вроде моей JavaScript надстройки ( http://goo.gl/F9P58a ), но и это уже не обязательно.
В мобильной выдаче, Google стал использовать отображение «лёгкой версии сайта», через сервис, по URL-адресу: googleweblight.com/?lite_url=[URL-адрес сайта] – так что теперь не нужно особо париться над всей этой мобилизацией. Тем более (как я уже сказал ранее) всё это не даёт того приоритета, на который многие рассчитывали.
Здесь будет не лишним заглянуть в статистику и посмотреть, какая доля мобильного трафика у сайта, обычно она не велика – 10-15% уже хорошо!
3. Каким должен быть мобильный сайт?
Об этом подробно рассказывал Андрей Липатце из Google Россия в моём интервью с ним ( http://goo.gl/CFiuf0 ). Сейчас Google учитывает всего 4-ри простых параметра, цитирую:
- используйте удобочитаемые размеры шрифтов;
- увеличьте размер активных элементов на странице;
- настройте область просмотра;
- адаптируйте размер контента для области просмотра.
Я уже говорил о своём решении задачи – его часто хватает под эти требования, а большего и не нужно. Так что MobileGeddon сильно преувеличен.
4. Проверка mobile friendly
На самом деле этот инструмент служит не только, и не столько, для проверки мобильной версии сайта, сколько средством – сообщить Google о том, что у сайта есть мобильная версия. Более детальный отчёт можно получить только в PageSpeed Insights.
Я как-то проводил аудиты мобильных версий сайтов (мне это было интересно) и могу сказать, что сделать нормальную мобильную версию не просто. Это утверждение не является противоречием выше сказанному.
Дело в том, что помимо учитываемых Google моментов, существует куча рекомендаций. А это уже куча самостоятельно созданных веб-мастером для себя проблем.
Тот же адаптивный дизайн – это тьма и ужас! Лучше уж использовать отдельную мобильную версию. Многие забывают, что мобильный Интернет и мобильные устройства сильно проигрывают десктопному варианту. В общем, всё сложно и сложность мы создаём сами.
Пы. Сы. Спасибо, что присоединились к моей группе BlogNotes во ВКонтакте! Мне удобней следить за интересными статьями через соцсеть. Надеюсь и дальше видеть ваши анонсы там. Свой же комментарий со ссылкой на вашу статью продублирую в своём аккаунте Google+, люблю такое дело ;)
Константин, огромное вам спасибо за подробный расклад по данному вопросу! Да, я с вами по многим вопросам согласен, возможно сейчас и не такой большой % просмотр с мобильных устройств, но даже этому проценту пользователей хочется дать более удобное просмотр блога или сайта!
Я заходил на свой блог с мобильного смартфона до установки плагина и это было скажу вам не то что не удобно.... а жуть=)) Когда поставил плагин мобильной версии просмотр блога стал удобен и понятен!! А делать или не делать мобильную версию сайта или блога, каждый решает сам!
Вам спасибо еще раз за отличный комментарий!
Комментарий Константина Кирилюка весьма информативный, некоторые технические моменты взял на заметку. Но с одним не согласен: "какая доля мобильного трафика у сайта, обычно она не велика – 10-15% уже хорошо!"
А теперь смотрим статистику по Рунету:
http://www.liveinternet.ru/stat/ru/oses.html?period=month
Android + iOS = 53,4%! А есть ещё и на Windows мобильные устройства.
И если на вашем сайте 10-15%, стоит задуматься: возможно ли, что вам недодают мобильного трафика за неприспособленность сайта?
Сейчас посмотрел на одном своём сайте, у которого уже несколько месяцев адаптивный дизайн: Android + iOS = 41,6%. Хотя, на iOS высокий показатель отказов. Возможно, надо ещё улучшить дизайн, чтобы получать больше трафика с iOS.
Какие интересные циферки в статистике!!! Спасибо за информацию.
Здравствуйте, Александр! Очень актуальная статья! Я даже был на он-лай встрече представителей Гугла после того как случился Мобайлгеддон, тогда много вопросов возникло у вебмастеров. Однако большинство говорили что особых каких-то "привилегий" не заметили, даже когда тестировали разные сайты. В основном никто позиции и не потерял. Возможно, со временем алгоритм будет дорабатываться и Гугл действительно начнет пессимизировать не адаптированные сайты. Пока этого нет.
Руслан, спасибо за комментарий! Здорово присутствовать на встрече, и быть участником такого мероприятия! Спасибо за видео по плагину!
Средняя температура по больнице – 36,6. Значит, все здоровы! Здесь нужно чётко понимать, что я говорю об информационных сайтах, блогах и т. п. Причём исходя из своих данных. Большая часть мобильного трафика – это социльные сети, сервисы и мобильные приложения. Просто посмотрите у себя, а не в обобщенной статистике.
Окей, Константин я все понял!
Всё верно, без него никуда сейчас)
Еще заметил что за прошедший год, доход с гугл адсенс шел в основном с мобильных устройств, поэтому советую покупать WPtouch и добавлять рекламные блоки!)
Также установил рекомендуемый плагин! Сайт оптимизирован и посетители раздуют свой глаз. Отличная статья.
Артем, рад что понравилось и все получилось! Спасибо за отзыв.
Это отличный плагин, но, к сожалению, не на всех темах работает. Для моей темы не подошел и мне пришлось настраивать мобильную версию вручную.
Может это и к лучшему что не подошел. Я тут в одной статье прочитал как определить какой плагин грузит блог? Так вот когда проверил то был честно говоря удивлен...35% этот плагин мобильной версии дает нагрузку.. это меня честно сказать разочаровало. А как быть не знаю я не силен в этих скриптах и сделать самому моб.. версию более легкую я не смогу.. пока оставил этот плагин.
Саша! Мобильного особого трафика я не заметила... А те, которые заходят, 5-7 секунд и вышли. И в конечном итоге у меня получается отказ на.... не скажу сколько процентов. Наблюдаю дальше Шаблон у меня адаптивный - это самый последний шаг, что я сделала для блога. Посмотрю. Но особого трафика я не наблюдаю по сравнению с тем, как заходят с ноутбуков. Гугл всегда что - то придумает, чтобы блогеры не расслаблялись.
Надежда, мобильный трафик, только набирает обороты!! И требование поисковых систем сейчас отдают приоритет, блогам и сайтам у кого есть адаптивный или мобильная версия блога - сайта! Посмотрел для интереса у себя в статистике за квартал вот такие циферки: ПК 87,6 / Смартфоны 8,33 % / Планшеты 4,06 % вот и получается что 12.38% трафика мобильного пришло на блог за квартал!
Я тоже когда то описывал данный плагин, но он нужен был мне когда у меня сайт не был адаптирован под мобильный трафик. Но тогда у меня все страницы начали просматриваться только по мобильному трафику, я неожиданно нашёл решение по созданию своих адаптивных шаблонов теперь только так и делаю.
Дмитрий, адаптивный шаблон, отличное решение!